Using scripting, you can call triggers so that the chat and scenario can respond to events in the app.
Voxta UI (Voxta.Talk)
Available triggers:
| Trigger | Description |
|---|---|
Emote(emoji?: string, color?: string) |
Send a message to the chat. |
SelectView(view: ChatView) |
Changes the chat mode to talk, portrait or chat. |
SetAvatar(assetPath: string, characterId?: string, applyToCharacterId?: string, until?: AvatarExpiration) |
Changes the avatar image to another using an asset from the character. |
SetAvatarFromScenario(assetPath: string, applyToCharacterId?: string, until?: AvatarExpiration) |
Changes the avatar image to another using an asset from the scenario. You can also use 'narrator' as the characterId to set the narrator image. |
PlayCharacterAudio(assetPath: string, characterId?: string, method: AudioMethod) |
Plays a sound from the character assets. |
PlayScenarioAudio(assetPath: string, method: AudioMethod) |
Plays a sound from the scenario assets. |
Types:
| Type | Description |
|---|---|
ChatView |
talk (voice only), portrait (avatar view) or chat (full view). |
AudioMethod |
voice (queued), music (single track), sfx (plays immediately). |
AvatarExpiration |
untilNextMessage (waits for the next message to start), untilEndOfSpeech (stays until the current speech is complete), undefined (stays until end of session). |
Here are some examples of calling a trigger from an action:
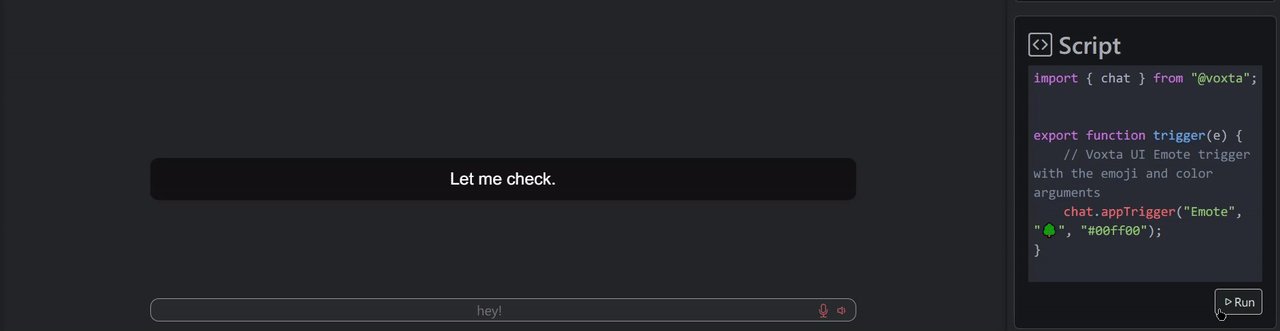
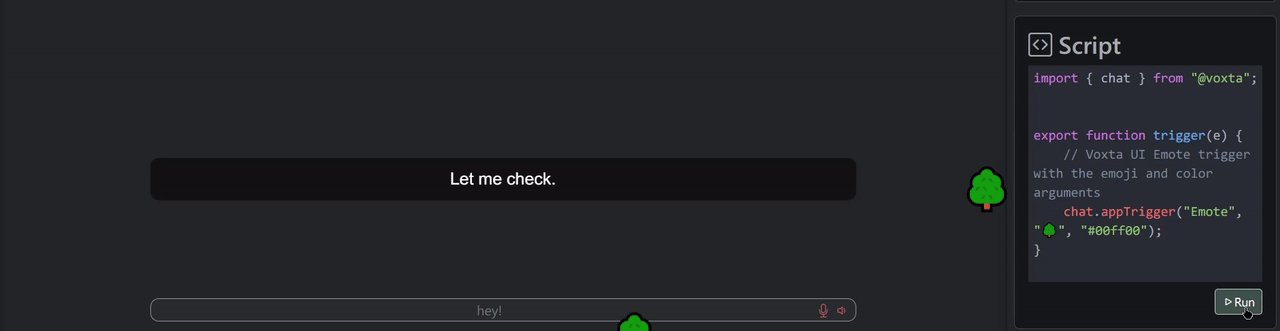
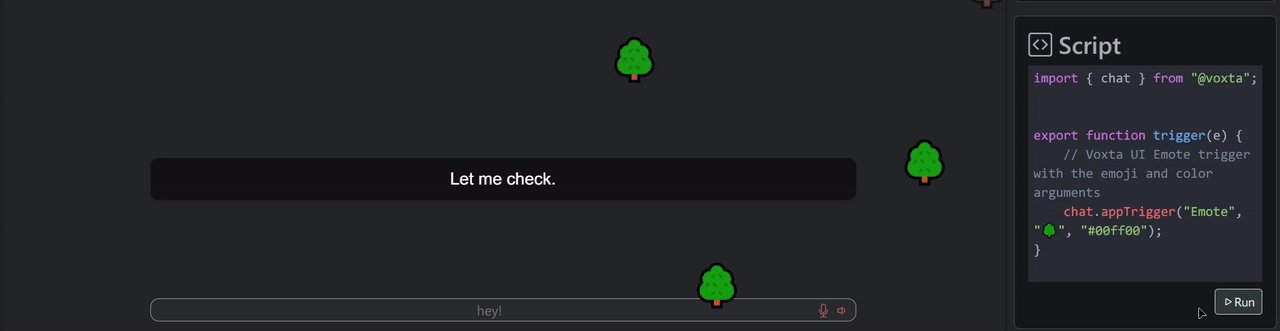
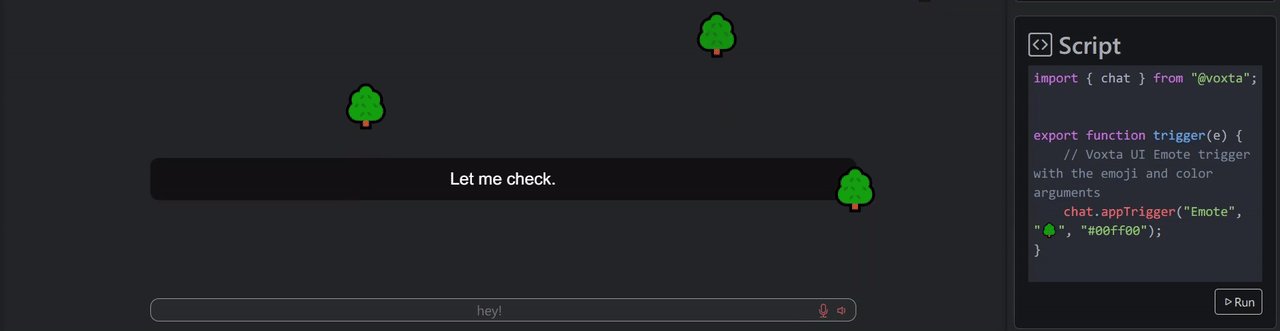
Sends a tree emoji to the chat
import { chat } from "@voxta";
export function trigger(e) {
// Voxta UI Emote trigger with the emoji and color arguments
chat.appTrigger("Emote", "🌳", "#00ff00");
}

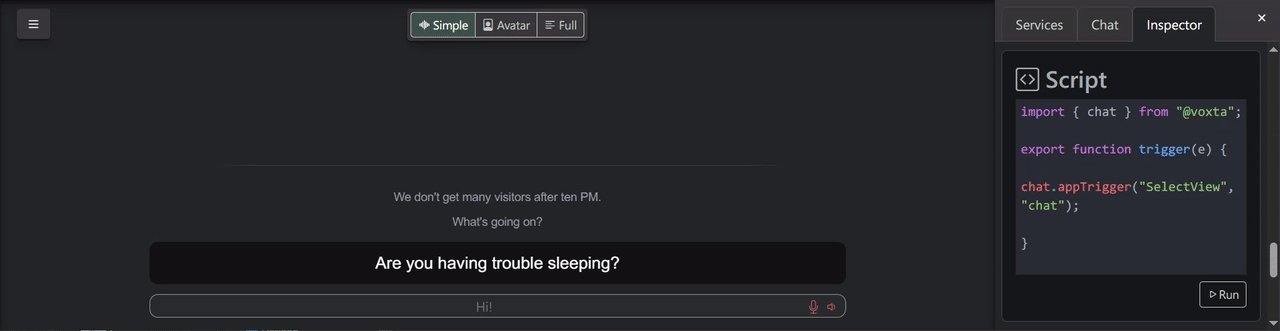
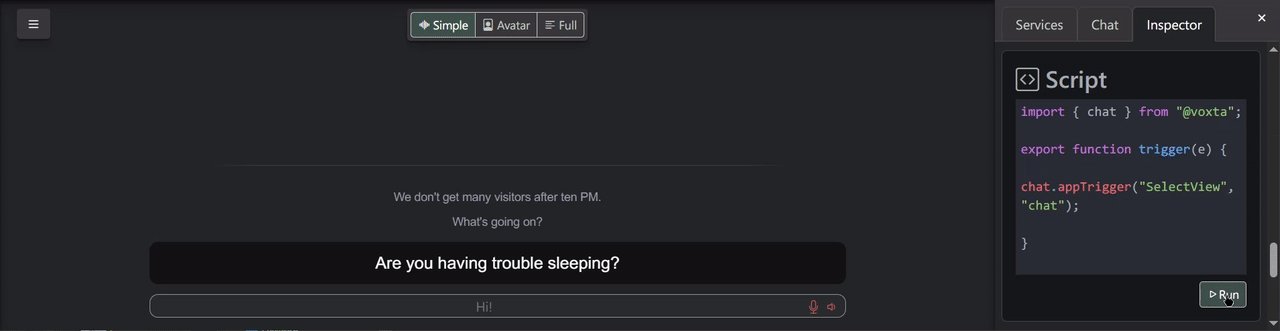
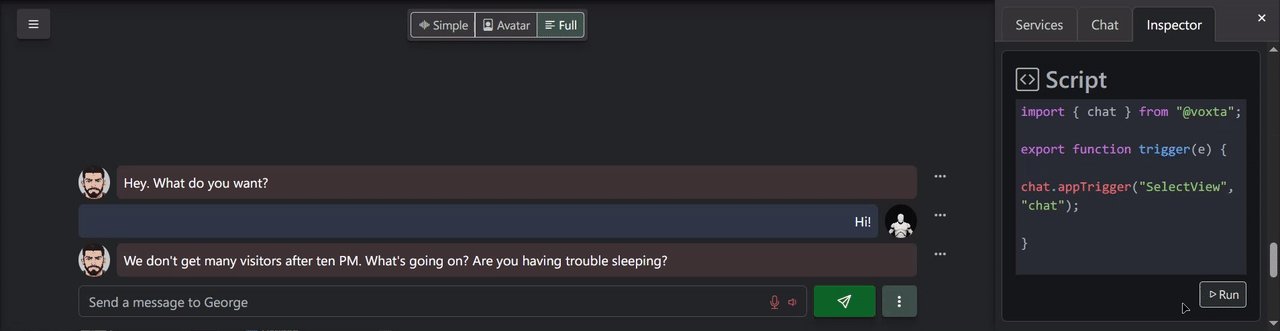
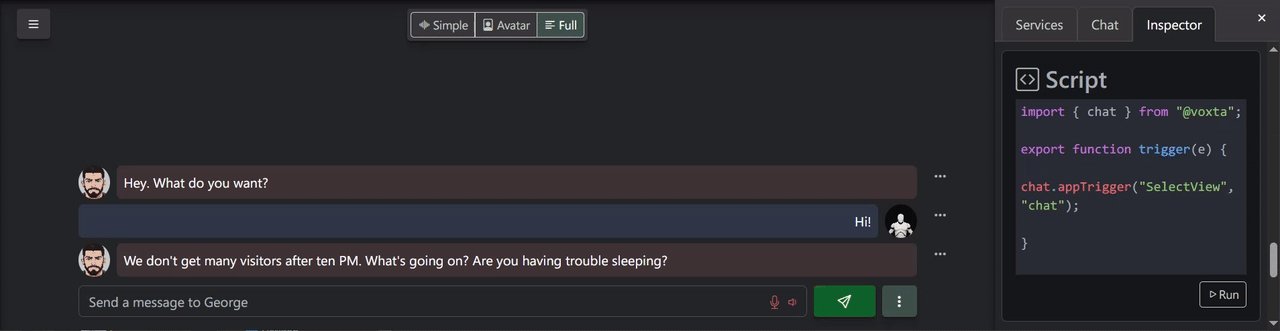
Changes the chat mode to `talk`, `portrait` or `chat`
import { chat } from "@voxta";
export function trigger(e) {
chat.appTrigger("SelectView", "chat");
}

Changes the avatar image to another using an asset from the character
import { chat } from "@voxta";
export function trigger(e) {
chat.appTrigger("SetAvatar", "Avatars/Laugh.png");
}
![]()
Plays a sound from the character assets (voice)
The voice will be queued with the speech, which is helpful for sounds like laughs, sighs, etc. It was created using character audio. Note that the character ID can be left undefined to automatically select the current character (this works for “before/after character” but not for “after user,” as the speaker is not yet determined).
import { chat } from "@voxta";
// You need to place your audio files in the character assets folder.
export function trigger(e) {
chat.appTrigger('PlayCharacterAudio', 'Sounds/laugh.wav', undefined, 'voice');
}
Plays a sound from the scenario assets (voice)
import { chat } from "@voxta";
// You need to place your audio files in the scenario assets folder.
export function trigger(e) {
chat.appTrigger('PlayScenarioAudio', 'Sounds/laugh.wav', undefined, 'voice');
}
Play Queued Audio Playback After Speech
Plays the audio right after the character finishes talking
import { chat } from "@voxta";
// You need to place your audio files in the scenario assets folder.
export function trigger(e) {
chat.queueAppTrigger('PlayScenarioAudio', 'Sounds/ping.mp3', 'sfx');
}
Plays a sound from the scenario assets (sound effect)
Playing sfx will just play it right away
import { chat } from "@voxta";
export function trigger(e) {
chat.appTrigger('PlayScenarioAudio', 'Sounds/ping.mp3', 'sfx');
}
Plays a sound from the scenario assets (music)
Music plays one track at a time and will stop when exiting the chat
import { chat } from "@voxta";
export function trigger(e) {
chat.appTrigger('PlayScenarioAudio', 'Sounds/music.mp3', 'music');
}
Virt-A-Mate Triggers (Voxta.VirtAMate)
See Virt-A-Mate for more information.